Ein FCE gebraucht man üblicherweise, wenn ein TYPO3 Projekt auf Basis der Template Extension TemplaVoila läuft. Flexible Content Elemente benutzt man dann als ein eigenes Content Element, das vorher modelliert wurde.
In diesem Beitrag geht es aber darum, wie man ohne die Extension TemplaVoila, aber dafür mit Hilfe der TYPO3 Extension "gridElements" seine eigenen Inhaltselemente zur Verfügung stellen kann.
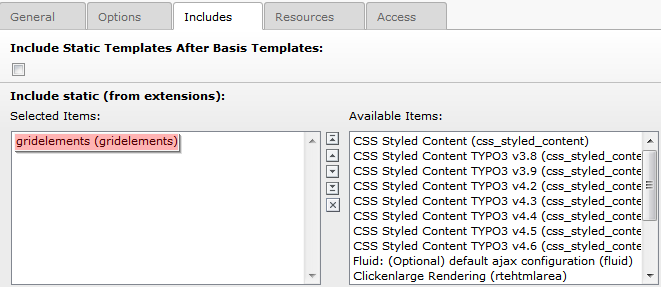
Bevor es los geht, prüfen ob eine TYPO3 Version höher als 4.5 installiert ist. Wenn ja, dann die Extension gridelements herunter laden und wie gewohnt mit dem Extension Manager installieren. Dabei natürlich nicht vergessen das Default Template in die Rootseite zu integrieren.

Wo wir jetzt schon mal im Root Template sind, kann bereits folgender Typoscript Code in das Setup der Seite rein geschrieben / kopiert werden. Die abgebildeten Zeilen sind mehr oder weniger selbst erklärend. Erreicht wird damit ein Grid Element, das als 2-Spalter daher kommt.
tt_content.gridelements_pi1.20.10.setup {
# ID des Grid Elements
1 < temp.gridelements.defaultGridSetup
1 {
columns {
# colPos ID
0 < .default
0.wrap = <div class="spalteEins">|</div>
# colPos ID
1 < .default
1.wrap = <div class="spalteZwei">|</div>
}
wrap = <div class="spaltenWrap">|</div>
}
}
Als nächsten und bereits fast letzten Schritt, kommt nun das eigentliche Grid Element. Dazu erstellt man sich am besten einen neuen SysOrdner, bezeichnet als "Grid Elements" und erstellt in diesem ein neues Grid Elements -> CE Backend Layout. Ein bezeichnender Titel für dieses wäre dann wohl "2-Spalter" oder 2-Spalten Layout.
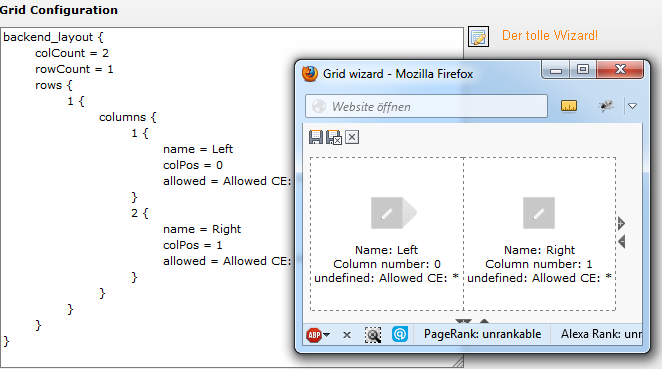
Das Beste daran ist, das zur Erstellung der Datenstruktur ein Wizard die meiste Arbeit erledigt.

Mit ein wenig Glück und Intuition, sollte man sich nun ein 2-Spalten Layout zusammen gebastellt haben. Wichtig zu beachten hierbei ist, das die richtigen Column Numbers eingetragen werden. Wir erinnern uns an den Typoscript-Teil... colPos 0 = Spalte links und colPos 1 = Spalte rechts.
Grid Element Test
Nun kann es daran gehen, das neue Grid Element auszuprobieren.

In die beiden Spalten neue Inhaltselemente einfügen und zur gewünschten Darstellung des 2-Spalters mit ein wenig CSS abwürzen:
.spaltenWrap.spalteEins,
.spaltenWrap .spalteZwei {
float:left;
width:50%;
}Die neuen Möglichkeiten, wie auch schon bei den FCE's in TemplaVoila, liegen auf der Hand. Flexibel bleiben :)
Die Extension Gridel Elements im TYPO3 Repository. Und die Grid Elements Projekt Webseite mit Informationen zur Projektentwicklung.


