Responsive Webdesign Funktion
RWD - Ein Design unabhängig von Displaygröße und Endgerät
Die Programmierung einer Layoutvorlage als Webseite-Template im Stil eines Responsive Design, erzeugt für den Webseiten Benutzer, egal auf welchem Endgerät (Desktop PC, Smartphone, Tablet, TV), immer die bestmögliche Ansicht der Inhalte. Dabei schmiegt sich das responsive Layout automatisch den verschiedenen Bildschirm- und Fenstergrößen an.
Für die optimale Präsentation der Webseiteninhalte, wird dabei für jedes Endgerät und dessen Bildschirmgröße, eine individuell anpassungsfähiges Design ausgespielt.
Das Responsive Webdesign hat sich im Laufe der Jahre bei meiner Arbeit als TYPO3 Freelancer, zu einem festen Bestandteil bei der Entwicklung von Webseiten etabliert.

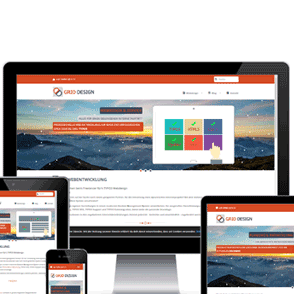
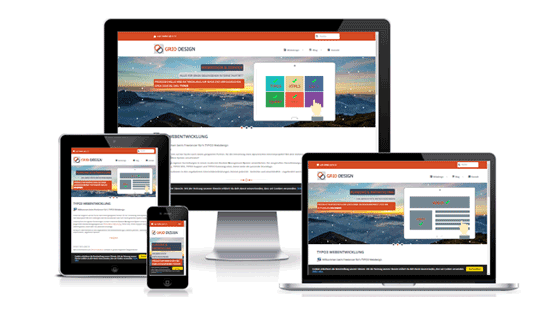
Responsive Darstellung im Ausgabegerät
Das Design beim Bespielbild zeigt, das beim Zusammenspiel aus CSS & HTML zur Darstellung auf verschiedenen Geräten nur ein HTML5 Template benötigt wird.
Die Steuerung zur Anzeige, beispielsweise einem Smartphone, wird dann durch die eingebundene CSS3 Stylesheet Datei durch s.g. Media Queries vorgenommen.
Responsive Templates
Folgende Templates zeigen typische Layout-Strukturen




Responsive Webdesign Framework
Mit TYPO3 & Bootstrap zum responsiven Webdesign
Bei der Umsetzung responsive Webseiten auf Basis des CMS TYPO3, bietet das CSS Framework Bootstrap bereits seit vielen Jahren eine solide Plattform für responsives Web-Design.
Für die passende Integration von Bootstrap als TYPO3 Extension, habe ich ein TYPO3 Sitepackage entworfen, das die Möglichkeiten eines adaptiven Weblayouts anschaulich verdeutlicht.